Performance in React
Most people are aware of the fact that React makes rendering things in the front-end super fast, but did you know that’s not always the case? If we take a look at the algorithms that work behind the scenes, we would come across some type of diff mechanism, which is an algorithm to detect the differences between two separate contexts and give you back the only changed variable.
The Backbone #
There are a couple of reasons for why React is blazing fast in rendering, one of them being mainly because it doesn’t refresh the entire page when an update is detected. It only refreshes what’s called the virtual DOM, which is a copy of the actual DOM. This is then plugged into the diff algorithim to detect what changed and what didn’t, and it only updates what was changed.
However, if we look specifically at how React works, then we know that every part of the virtual DOM is composed of components. This is great, but there’s a problem. When something in the page gets updated, the virtual DOM gets refreshed. Which means that every single component gets refreshed with it. That’s not always super efficient, because what if a component didn’t get updated.
The React Lifecycle #
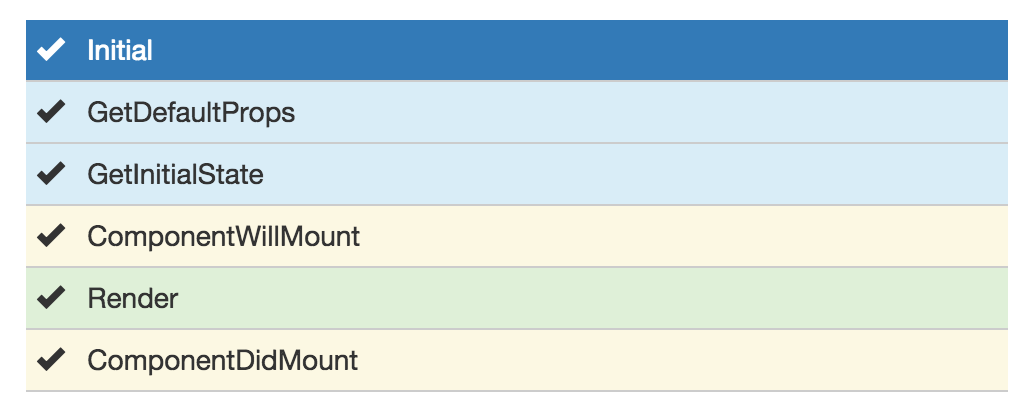
There are a couple of things that make up the lifecycle in React. One of them, as you know, is the obligated render() function. But there are other functions that React provides to you, some that come before the render() gets fired and a couple that come after.

For example, componentWillMount gets fired before render, so you could perform all sorts of operations before the page even loads. componentDidMount gets fired afterwards, if you want to do some operations in the same context but after the component has mounted.
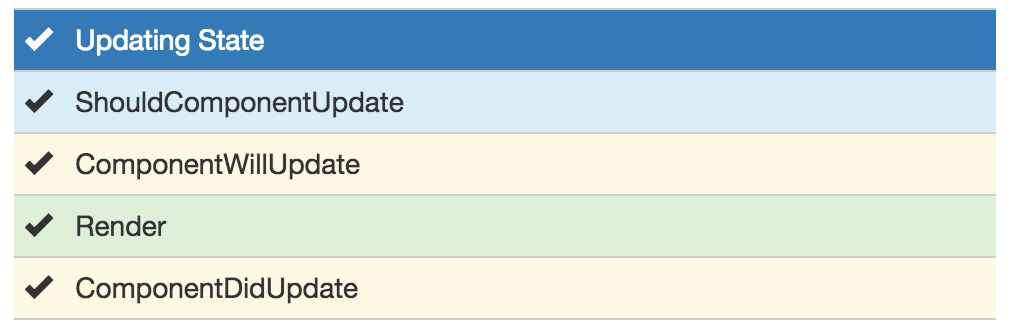
The above image is an example of the lifecycle for the initialization portion of React, but there is another lifecycle for state changes.

You update your state with setState and a few functions get fired before the component re-renders with the updated content. componentWillUpdate gets fired before the re-render, and it’s much like the initialization lifecycle. But there is a little gem in there which changes absolutely everything.
Introducing shouldComponentUpdate #
So the creators of React, being the awesome open-source friendly people that they are, decided that developers should be allowed to alter how React works from the back-end as well as the front-end. shouldComponentUpdate gives you the power to change the algorithim behind React itself.
shouldComponentUpdate(nextProps, nextState) {
return true
}
So when you update your state, shoudComponentUpdate gets immediately fired because the default return value is true. But you could alter the return value to only return true under certain circumstances. For example, if the props were changed. Something like this.
shouldComponentUpdate(nextProps, nextState) {
return nextProps.id !== this.props.id
}
Speed Optimization #
I was working on my WikiRoulette project and I realized that my page was initially rendering at over 200ms, which sounds like a tiny bit but it’s actually a lot, especially when you have other things loading like painting, scripting, and the annoying idle time.

Take a look at the chart below. That’s the loading time for WikiRoulette. 1.4 seconds for the scripting, which consists of getting 100 random articles from WikiPedia. 2 entire seconds for the useless idle time, which is the time from when you first enter the URL in the search bar to show you the page. 5.1 seconds in total to load the page.
But worst of all, 331ms for rendering. That is a no-no.
This is how fast the page loads after I altered the algorithim to work in WikiRoulette’s favor. So now instead of every single component, five to be exact, re-rendering upon state change, only one of them re-renders.

As we can see, the page now renders in less than 2 seconds.